
実例から覚えよう
図解言語実践テクニック
第2回 エンジニアだってプレゼンは怖くない
開米瑞浩(アイデアクラフト)
2004/11/17
| 図解言語を実際に身に付けるには、実例を挙げながら図解することだ。そこで本連載ではさまざまな場面を想定し、それを図解することで、図解言語の実践テクニックを学んでもらいたい。 |
プレゼンテーション(プレゼン)は得意でしょうか。私が初めてプレゼンらしいプレゼンを行ったのは12年ほど前です。そのときはまったく要領がつかめず、大失敗に終わったという苦い経験があります。私ばかりでなく、プレゼンが苦手というエンジニアは多いのではないでしょうか。
そこで今回は、エンジニアらしく「技術的な問題解決の事例紹介」というプレゼンを行うことを想定し、うまく図解スライドを作って説明していくケースを紹介します。
| 本記事を読む前に読んでおいてほしい記事:図解言語入門 |
| 第1回 図解言語はSEの現場で役に立つ |
| 第2回 最初の一歩はマトリックスから |
| 第3回 マトリックスの課題をレビューする |
| 第4回 ピラミッドには執念が必要 |
| 第5回 ピラミッドの課題をレビューする |
| 第6回 サーキットで論理を体感しよう |
■文字ばかりのプレゼン
2004年○月○日、1週間後の販促セミナーで「NBCサーバによるPSIの運用事例紹介」の説明担当を任じられた横山(26歳)は悩んでいた。一応資料は作ってみたものの、なかなかこれでいけるという気がしない。これまで数回あったその種の説明会でのプレゼンはいつも自信がなく、知らず知らず棒読みになって時間をやり過ごしてしまっていた。お客さまの中にも寝てしまう姿が目立っていた。今度こそ、何とかうまくプレゼンを行いたいのだが……。
横山 というわけで教えてください、井上さん。
プリセールスSEの井上は、社内ではプレゼン上手で知られている。分からない仕事はできるヤツに聞け、というわけで、横山は井上に教えを請いに来たのだった。井上さんはそこは気のいい先輩である。忙しくはあったが相談に乗ることにした。
まずは横山が作ったプレゼン資料をパラパラとめくってみたが……。
井上 ちょっと、文字が多いなあ。
ほとんど全ページに共通して「文字が多い」という傾向が見て取れた。口頭で読み上げるせりふまで書いてあるようなもの。これは典型的な失敗パターンの1つだ。
横山 やっぱりそうですか。そんな気はしていたのですが、削ろうとするとなんだか不安になってしまって。
井上 ああ、分かるよその気持ち。相手に理解してほしいからと、ついたくさん書き足したくなる。今回はそこに絞って手直ししてみたらどうかな。それだけでも直せばかなりよくなるから。例えばプレゼンの途中にあるこのページだけど……。
(3)メール通知設定の技 |
NBCサーバの動作状況を監視するためには、管理画面でadminあてのメールを監視用メールアドレスに転送させればよいが、緊急度の低いメールもたくさん監視用メールアドレスに舞い込んでくるようになる。 これではおおかみ少年状態になってしまう。そこで、警告用とメッセージ用の2つの監視用メールアドレスを作成し、警告メールの送信先をadminから警告用の監視メールアドレスに変更し(警告用の監視メールアドレスのみを携帯電話に転送)、メッセージの転送先をadminからメッセージ用の監視メールアドレスに設定することにより、重要度に応じた監視を行うことができる。 |
井上 これは典型的だよね。一瞬口述筆記かよと思うぐらい。説明文というか解説文になっちゃってるわけだ。こういうスライドを見せられると、お客さまはそれを読み、理解しようとして考え込んでしまう。それでは横山くんに注意が向かなくなる。だから一生懸命説明しても、聞いていない状態になる。
横山 では、どうすればいいでしょうか。
■すぐに図にしない。個条書きにしてまとめる
井上 安直な手としては、階層型の個条書きにしてしまう方法がある。例えば、このようにすればいい。
(3)メール通知設定の技 |
サーバ動作状況監視の基本 問題点 解決策 |
井上 こういう個条書きタイプのスライドは適当に思いつくまま書けるから、短時間で作れるのがメリット。でも、いいことはそれだけだから、僕はあまりお勧めしない。せっかくならば図解にした方がいいと思う。
横山 図にしようとすると指が止まってしまって……。文章ならば何とか出てきますが。
■図解のポイントは両端にくるものを想像する
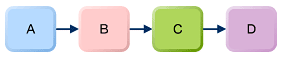
井上 そうであれば、典型的な図解のパターンをいくつか持っておくことかなあ。取りあえず典型パターンに当てはめてから細かいところを見ていく、というやり方がいいかもしれないよ。例えばこの種の問題だと一本調子型かな(図1)。
 |
| 図1 一本調子型の例 |
横山 一本調子で流れていくから一本調子型ですか。
井上 そのとおり。まあ、いま適当に付けた名前だけど(笑)、世界は時間で動いているからね。時間的な順序をたどっていくと、こうした一本調子型になる例ってすごく多いよ。
で、ポイントは『両端は何か?』と考えてみること。両端にくるものは比較的分かりやすいことが多いから。
横山 両端ですか。時間の流れの両端という意味ですね。サーバの状態についての警告メールを携帯電話に転送するわけだから、片方はNBCサーバ、もう一方は携帯電話でしょうか。
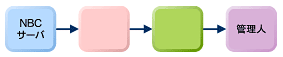
井上 携帯電話でもいいかもしれないけど、この場合はそれを持っている人間にしよう。最終的に人間が見て対応するわけだから。ここではその人間を管理人と呼んでおこう(図2)。
 |
| 図2 時間の両端は何かを考えて、それを記入して埋める |
■両端の後に中間を埋める
井上 こうして両端を決めたら、その中間を1つずつ埋める。では、この2つの間には何があるだろう。
横山 携帯電話はありますね。
井上 では、その携帯電話にメール送るのは?
横山 監視用メールアドレスに転送設定をしておくので、監視用のメールアドレスです。
井上 なるほど。その監視用メールアドレスっていうのは、NBCサーバとは別のマシンだよね。
横山 ええ、別です。NBCは管理ツールでそうした警告などのメッセージの転送先を指定するわけです。
井上 では、その管理ツールがNBCサーバ側にあるのかな。
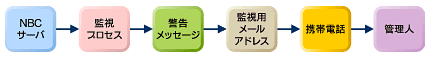
横山 そうですね。ただ、管理ツールは設定変更するためのUI(ユーザーインターフェイス)だけで、監視業務自体は既存の監視プログラムが行っていますから、ちょっと分けた方がいいかな。こんな感じでしょうか(図3)。
 |
| 図3 中間を次々埋めていく |
井上 なかなかいい感じだね。でも、これだと携帯電話へのルートしかないね。緊急ではないメールのルートも組み込むと、どうなるだろう。
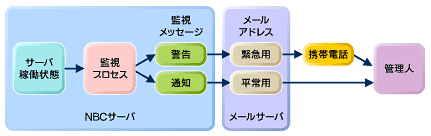
横山 えっと、こうです(図4)。
 |
| 図4 一本調子から外れた脇道を書き足す |
■修正してプレゼンをしてみると
井上 うん、いいよこれは。じゃあ、プレゼンしている気持ちになって、ざっと説明してみて。
横山 いろいろと文言を変更しました。
井上 それ、すごく大事なことだよ。
横山 まず、大まかな流れとして、NBCサーバは自分自身の稼働状態を監視し、それを管理人に通知する機能を持っています。そのために、サーバ内に監視プロセスがあって、稼働状態を監視してメッセージを出します。メッセージは、監視結果のレポートと思ってください。それには警告と通知の2種類があって、警告が重要・重大な障害を意味します。それに対して通知は、例えばただ『動きました』という報告の場合もあります。当然、通常は大半が通知メッセージで、警告が出ることはほとんどありません。
そこで、運用としては緊急用と平常用の2つのメールアドレスを作ります。そして警告メッセージを緊急用メールアドレスに、通知メッセージを平常用メールアドレスに転送するように設定しておきます。そのうえで、緊急用メールアドレスに来たメッセージをさらに携帯電話に転送するなどの設定をしておけば、効率よく監視することが可能です。
井上 お見事。
横山 いいですか、これで?
井上 素晴らしいよ、完ぺきだね。こうしてチャートにしておくと、結構話せるでしょう。
横山 そうですね。意外でしたけど、順番にキーワード見ていくと、思ったよりもきちんと説明できるものですね。
井上 でもね、それはさっき横山くんが『いろいろと文言を変更しました』といっていたでしょう。変更したからできることなんだよ。
横山 それはどういうことですか。
井上 僕の見たところ、『監視』『メッセージ』『メールアドレス』といった用語の使い方にどうも一貫性がなくて混乱を招いているように見えた。だからそれがすっきり整理されるように『通知』『平常用』『緊急用』といった新しい概念をいくつか導入したわけだ。それがすごくよく効いたんだね。で、それは横山くんが状況をきちんと理解して、それを人に伝えようとしたからできたことなんだよ。こういう図を描く、チャートを描くことの一番の効果は、そこにあるんだよ。だからこそ、次々と言葉が出てきたわけだ。
横山 確かにそうかもしれません。
井上 それじゃあこの調子でほかのスライドもバンバン直していけばいいよ。まだ時間はあるし。いまみたいにやれば、棒読みじゃない、自分の言葉で説明できるはずだ。今度はきっとお客さまとコミュニケーションが成り立つよ。自信持っていいよ
こうして横山は井上のアドバイスを得て手探りで図解プレゼンの道を歩み始めました。
次はあなたの番です。文字だらけのスライドを作ってしまっていませんか。心当たりがあったら、まずはそこから図解をしてみましょう。それが説明上手への近道です。
@IT自分戦略研究所は2014年2月、@ITのフォーラムになりました。
現在ご覧いただいている記事は、既掲載記事をアーカイブ化したものです。新着記事は、 新しくなったトップページよりご覧ください。
これからも、@IT自分戦略研究所をよろしくお願いいたします。
