
第1回 XML、学びの第一歩
穴沢悦子、木村達哉
2006/7/1
■開発者の目線でスタートする
「XMLデータ形式を使うメリットを一言で教えてください」とよくいわれるが、XMLという技術は、それを利用する立場によって享受する恩恵が異なるので、この質問の返答はなかなか難しい。
例えばエンドユーザーの場合、「データ形式をXML形式にするかどうか」ということにはあまり関心がないことが多い。たとえXMLが採用されたことによって、よりリアルタイムにかつその場に最も適したフォーマットで情報閲覧ができるようになっていたとしても、一般の利用者はそれでXMLに感謝したりはしない。別にXML以外の技術で実現してくれてもよかったと思っている。
では、なぜXMLがここまで活用されているのか。それは、XMLがシステム開発者に多大な恩恵をもたらしたからだろう。では開発者にどのような恩恵をもたらしたのか。これを説明することは、「インターネット」をまったく利用したことのない人に「インターネット」のメリットを説明するくらい言葉では説明しづらい。
XMLの開発者へのメリットを理解するためには、まずは、自分自身の手を動かして、開発者の目線でXMLの学習の第一歩を踏み出していただくのがよいだろうと筆者は考える。そこでXMLが未知の世界であるという方に向けて、これから初めの一歩を踏み出すためのXML体験ツアーにご招待しようと思う。まずはこのスペシャルツアーに参加してみていただきたい。
■いざ体験ツアーのスタート
技術者向け情報サイトである@ITには、日々新着記事が掲載されている。今回の体験ツアーでは、この新着記事の中から記事タイトルに「基礎」「入門」という単語が含まれる記事コンテンツだけを自動的に取り出してWeb表示してみたい。
果たして、どのようにして自動抽出をするのがよいのだろうか。
ご存じのようにWebページは通常HTMLで作成されている。Internet Explorerの[表示]メニューから[ソース]を選択すると、そのページのHTMLデータが参照できる。HTMLでは、aタグ、hrタグ、tableタグなど、それぞれのタグによって各データの表示方法(文字の色、大きさ、位置、テーブル形式など)が指定される。ちょっとしたテーブルを表示するだけのWebページでも[ソース]で表示されたHTMLデータは、かなり膨大な内容が参照されたことと思う。
このHTMLデータから直接タイトルや概要を検索、抽出して必要な記事を取り出すとしたらどうしたらよいだろうか。例えば「最初のテーブルの特定カラムのデータを抽出せよ」というようなデータの位置情報での抽出指示を行うコードを書くことになろう。この方法だと同じ種類の情報を取り出すだけなのに、レイアウトの異なるWebページ単位にコードを作成しなければならない。また、同じページでも表示フォーマットが変更されると、コードを作り直さなければならなくなる。気が遠くなりそうだと思う人もいるだろうが、実際このようなプログラムを開発し、運用している企業も少なくない。
一方、このようなことは「RSS」を利用すると簡単に実現できる。最近ではいろいろなWebサイトやブログサイトが「RSS」を提供している。RSSでは、記事タイトル、記事ディスクリプション、掲載日時などが下記のようなフォーマット(下記はRSS2.0の場合)で提供される。
<item>
<title>タイトル</title>
<link>リンク先</link>
<description>記事の概要</description>
<category>カテゴリ</category>
<pubDate>掲載日付</pubDate>
</item>
RSSでは、タイトル、リンク先、記事の概要、カテゴリ、掲載日付などの各データがXMLデータ形式で提供される。XMLデータはタグによってそれぞれのデータの意味付けが行われるので、この意味付けされた情報(要素という)を、要素名(タグに付けられたtitleなどの名前)を基に検索、抽出することで、簡単にWeb情報の検索や、編集、並べ替えが行える。
@ITの「RSSフィードについて」には、@ITの主なページの新着記事がRSS形式で提供されている。今回、この中の「RSS2.0」ファイルを利用してXSLTスタイルシート(注)を作成してみる。
| (注)XMLデータのちょっとした抽出、並べ替え、フォーマット変換は、XSLTスタイルシートと呼ばれるスタイルシートで実現できる。 |
<?xml version="1.0" encoding="shift_jis"?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:output method="html" encoding="shift_jis"/> <xsl:variable name="urls" select="//url"/> <xsl:template match="/"> <table border="0" width="100%" bgcolor="#0000FF"> <tr> <td> <font color="#FFFFFF"> <b>@ITの新着記事</b> ['基礎'または'入門'文字列が含まれている記事] </font> </td> </tr> </table> <br/> <xsl:for-each select="$urls"> <xsl:apply-templates select="document(.)/rss/channel/item[contains(., '基礎') or contains(., '入門')]"/> </xsl:for-each> </xsl:template> <xsl:template match="item">
<table border="0" width="100%" bgcolor="#CCCCFF">
<tr>
<td>
<table width="100%">
<tr><td width="15%" align="right">カテゴリ:</td>
<td width="85%"><xsl:value-of select="../title"/></td></tr>
<tr><td width="15%" align="right">タイトル:</td>
<td width="85%"><a href="{link}" target="_blank">
<xsl:value-of select="title"/></a></td></tr>
<tr><td width="15%" align="right" valign="top">内容:</td>
<td width="85%"><xsl:value-of
select="description" disable-output-escaping="yes"/></td></tr>
<tr><td width="15%" align="right">公開日:</td>
<td width="85%"><xsl:value-of
select="substring-before(pubDate, ' 00:00:00 +0900')"/></td></tr>
</table>
</td>
</tr>
</table>
<br/>
</xsl:template>
</xsl:stylesheet> |
| @IT上のRSSから、「基礎」「入門」が含まれる記事コンテンツだけを自動的に取り出してWeb表示するXSLTスタイルシート |
このスタイルシートは@IT上のRSSを順に参照し、RSSのitem要素内に基礎または入門という文字列が含まれている場合に、item要素の内容としてカテゴリ、タイトル、内容などをWeb表示させるものである。実際のRSSの各URLは、urls.xmlとしてまとめられている。
それではこのスタイルシートを使って@IT上のRSSを変換してみよう。
(1)サンプルファイル(zipファイル)をダウンロードし、圧縮ファイルを解凍する。
(2)index.htmファイルをInternet Explorerで開く。なお、サンプルファイルはInternet Explorerのみで動作する。
(3)実行時にページ上部の「情報バー」にメッセージが表示されている場合は情報バーをクリックし、「ブロックされているコンテンツを許可」する。動作時にはインターネット経由でRSSを読み込むため、表示までに少し時間がかかるかもしれない。
このようにRSSというXMLデータを利用することにより、簡単なXSLTスタイルシートを1つ作成するだけで特定記事を自動抽出して表示することができる。
 |
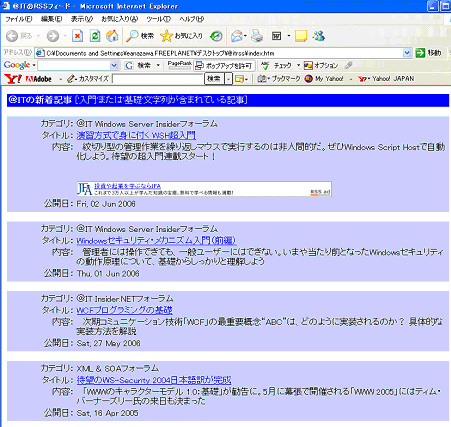
| 画面1 @IT上のRSSから「基礎」「入門」が含まれる記事コンテンツだけを自動的に取り出して表示する |
今回はあくまで体験ツアー、XML利用用途の1シーンをご紹介したにすぎないが、「XMLデータフォーマットにすることで、システム開発者が恩恵を受ける」ということを何となく実感いただけたのではないだろうか。次回は「XMLを体系立てて学ぶ」方法をご紹介したい。
| 筆者プロフィール |
| 穴沢悦子:インフォテリアで、2002年1月よりXMLの教育事業に従事。XML技術者の育成活動を積極的に推進している。 木村達哉:インフォテリアでXMLの教育テキスト開発の取りまとめ担当者として、コース開発やインストラクタ教育などに従事。 |
| @IT自分戦略研究所のXMLに関連した記事 |
@IT自分戦略研究所は2014年2月、@ITのフォーラムになりました。
現在ご覧いただいている記事は、既掲載記事をアーカイブ化したものです。新着記事は、 新しくなったトップページよりご覧ください。
これからも、@IT自分戦略研究所をよろしくお願いいたします。
