
第6回 HTML5で何が変わる? InfoTalk#17 フォトレポート
岑康貴(@IT自分戦略研究所)
2010/4/19
| 第17回 InfoTalk 2010年4月16日(金) 産業技術大学院大学主催によるICT関連の勉強会。同大学 教授の小山裕司氏が中心となって運営している。今回のテーマは「HTML5」。 |
 |
校舎に入ると、InfoTalk会場の案内が張ってあった |
 |
 |
1人目の登壇者はコネクティの若狭正生氏(@wks) |
 |
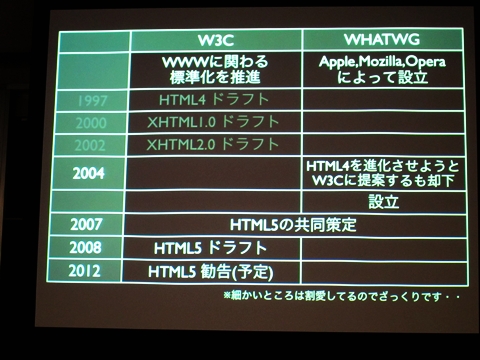
まずはHTML5に至るまでの歴史から |
 |
 |
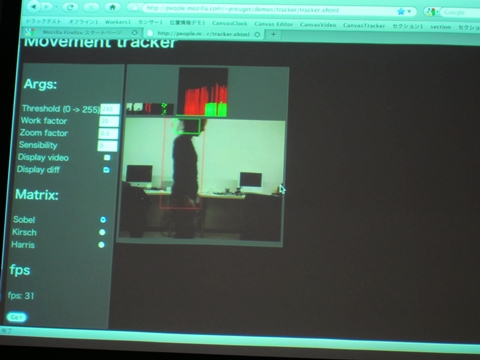
写真は「動画内の人物の動きを検知する」デモ |
 |
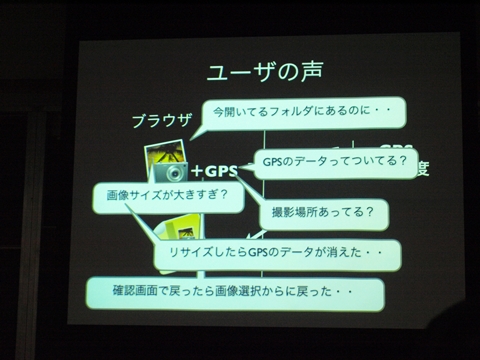
「画像ファイルをアップするだけで緯度経度を検知してマッピング」 「<canvas>タグでお絵描き」「ブラウザだけでGPSを検知」 などのデモを披露 |
 |
 |
 |
文章能力が問われるようになってくる」 |
 |
 |
IE6について触れると、会場からは笑いが上がった |
 |
 |
 |
 |
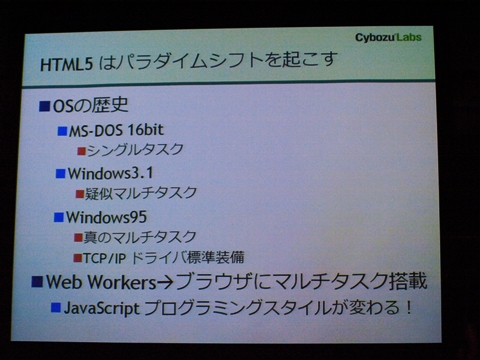
「Web Workersによって、JavaScriptプログラミングスタイルが変わる」 |
 |
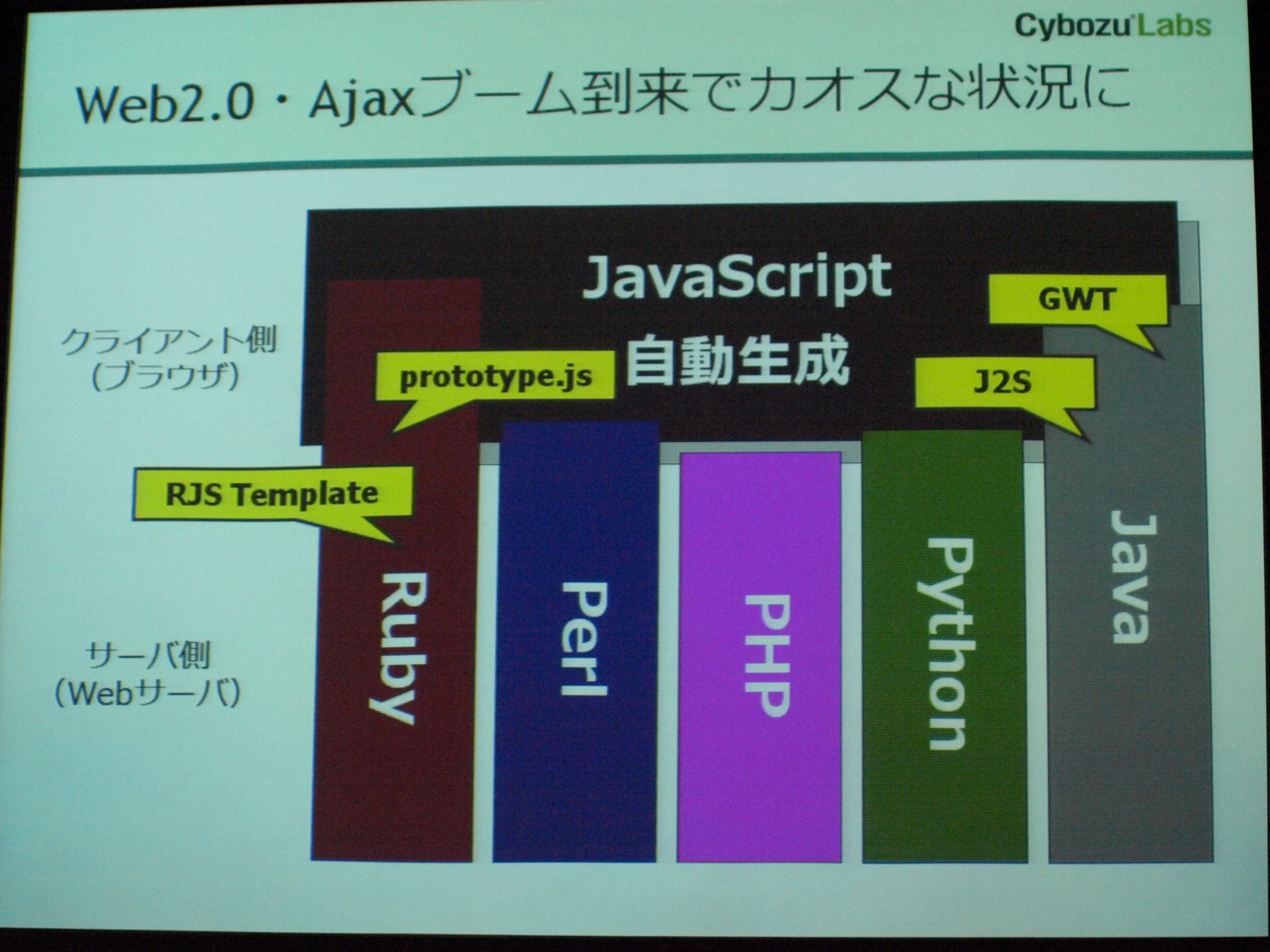
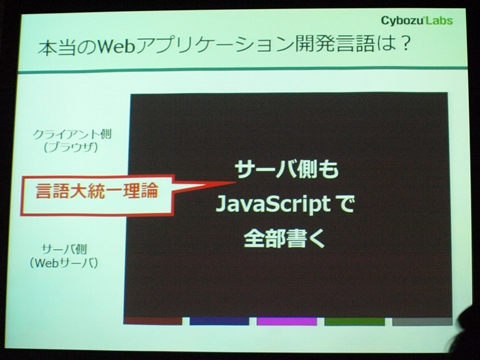
サーバサイドJavaScript……と、すごい勢いで話が進んでいく |
 |
 |
 |
詳細に解説していくそうなので、興味のある方はチェックを |
● Togetterによるまとめ
● 関連リンク
- 第17回InfoTalkの開催報告
- 若狭氏の発表資料(PDF)
- InfoTalk 第17回に参加してきました。/モロのブログ
- 2010-04-16/天気晴れ(Tem Que Valer)の世界を変えるブログ
● 動画
● 関連記事
自分戦略研究所、フォーラム化のお知らせ
@IT自分戦略研究所は2014年2月、@ITのフォーラムになりました。
現在ご覧いただいている記事は、既掲載記事をアーカイブ化したものです。新着記事は、 新しくなったトップページよりご覧ください。
これからも、@IT自分戦略研究所をよろしくお願いいたします。

